Bài 9 - Cơ bản về animation
1. Timeline
Timeline hay còn gọi là thanh tiến trình thời gian, dùng để đánh dấu (key) vị trí của đối tượng theo thời gian
2. key frame
Phím tắt: I
Dùng để đánh dấu vị trí của đối tượng dựa trên timeline
3. Dope Sheet, Action Editor
Dùng để quản lý các key của đối tượng theo từng hành động
Xem thêm video….(đang cập nhật)
4. Graph Editor
Chỉnh sửa vận tốc của đối tượng
5. NLA Editor
NLA Editor giống như một trình biên tập, dùng để thêm bớt các hành động (Action) được tạo ra ở phần 3
Video hướng dẫn lý thuyết bài 9
Đang cập nhật video...
Bài tập 9.1: Animation quả bóng nảy
1 Diễn hoạt quả bóng nảy
Lần đầu tiên làm quen animation với quả bóng nảy. quả bóng nảy bật thường được dùng bởi vì nó thể hiện nhiều khía cạnh của diễn hoạt. Bài học này sẽ hiểu được Timing và Spacing là gì giúp các bạn làm việc với trọng lượng.
Timing
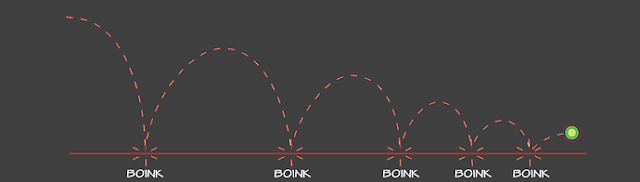
Vị trí quả bóng chạm vào - gọi là boink, tập hợp các boink tạo thành nhịp hay còn gọi là timing. Đó là nhịp điệu của hành động, nhịp điệu của quả bóng nảy là nhịp điệu chậm dần.
Spacing
Spacing là sự phân bố
Giả sử ta chụp hình quả bóng di chuyển trong những khoảng thời gian bằng nhau. Ta sẽ thấy hình ảnh quả bóng che phủ chính nó trong giai đoạn di chuyển chậm. Nhưng khi nó di chuyển nhanh (khi rơi xuống) các hình ảnh cách xa nhau. Spacing là độ gần hay xa nhau của các hình ảnh của quả bóng. Spacing được hiểu đơn giản vậy thôi nhưng nó rất quan trọng. Sử dụng thành thạo được nó là rất phức tạp, spacing tốt sẽ diễn hoạt tốt
Diễn hoạt trong Blender
- Chọn Screen layout Animation
Cửa sổ Timeline
Cửa sổ Timeline thể hiện tiến trình thời gian của chuyển động
Cửa sổ Timeline thể hiện tiến trình thời gian của chuyển động
Thêm keyframe bằng phím tắt I
- Để điều chỉnh Spacing, chúng ta sẽ tác động vào vận tốc của chuyển động. Đường Curve trong Graph Editor thể hiện vận tốc, trục ngang là thời gian, trục dọc là quãng đường
- Các thao tác với Curve trong Graph Editor:
Sử dụng các công cụ transform (di chuyển, quay, kích thước) G, R, S
Thay đổi đường tiếp tuyến của curve bằng phím tắt V
Thực hành
Hãy diễn hoạt simpleBall được thả rơi từ trên cao
Tiếp theo hãy diễn hoạt để thể hiện được các mức trọng lượng khác nhau
Tiếp theo hãy diễn hoạt để thể hiện được các mức trọng lượng khác nhau
Model: simpleBall12
Bài 10 - Modifiers
Download demo file
Bài 9 - Cơ bản về animation
 Reviewed by doantuan
on
04:35
Rating:
Reviewed by doantuan
on
04:35
Rating:
 Reviewed by doantuan
on
04:35
Rating:
Reviewed by doantuan
on
04:35
Rating:



















Không có nhận xét nào: